오늘은 DreamHacker의 웹 해킹 워게임 중 하나인 devtools-sources를 함께 풀어볼 예정입니다.
devtools-sources
개발자 도구의 Sources 탭 기능을 활용해 플래그를 찾아보세요. Reference Tools: Browser DevTools
dreamhack.io

문제 정보를 살펴보면 개발자 도구의 Sources 탭 기능을 활용하면 된답니다.
문제 파일을 다운로드하고 압축 풀면 다음과 같이 4개의 html 파일이 들어가 있는 것을 확인할 수 있습니다.

모든 html 파일을 열어보면 각각 다음과 같습니다.




이번 문제는 소스 코드가 그닥 중요하지 않아서 바로 문제 풀이로 넘어가겠습니다.
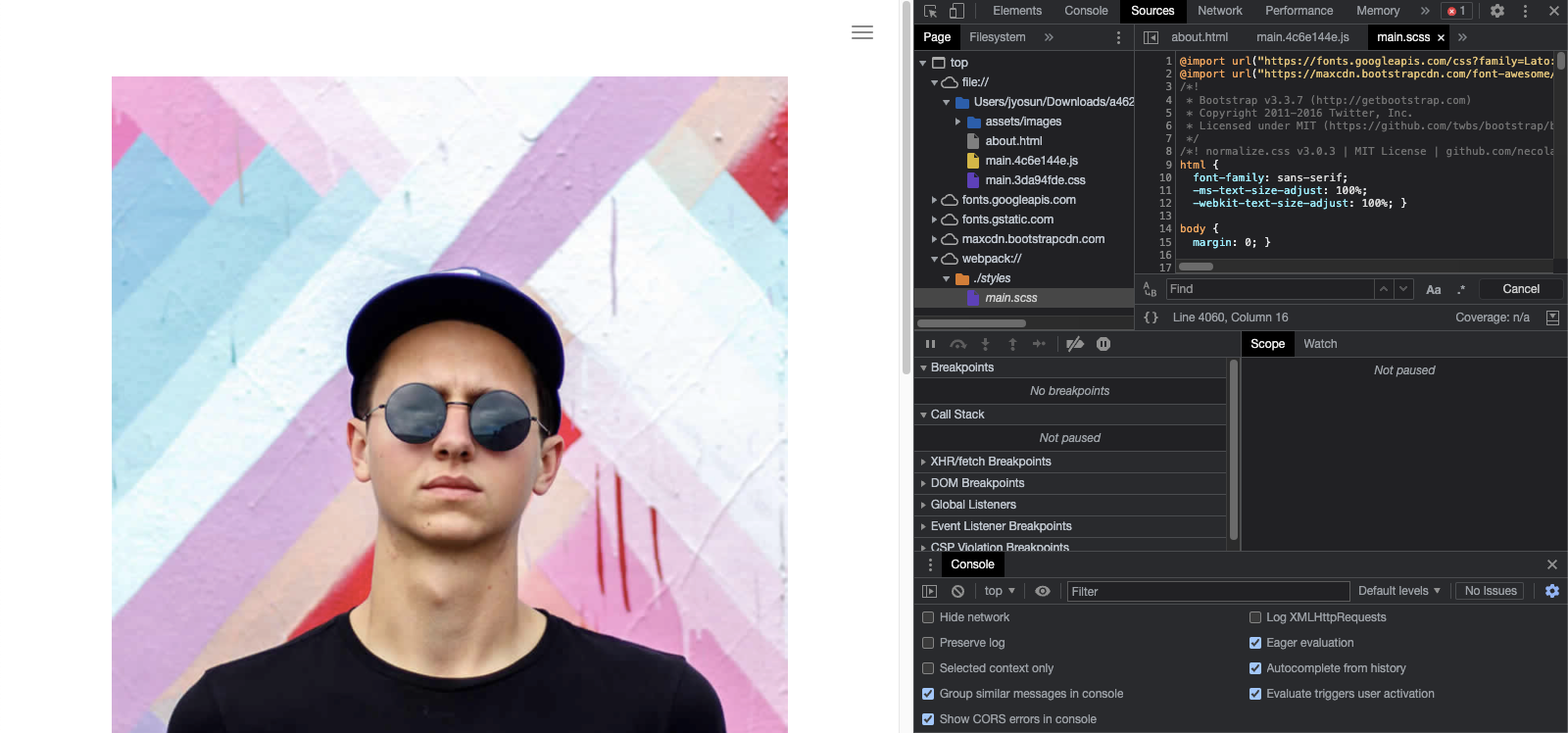
크롬을 이용하여 아무 페이지에 접속한 후, 원도우는 F12, 맥OS는 option + command + i 키를 눌러서 개발자 도구를 엽니다.

그런 다음에 Sources 탭에 들어가서 모든 파일을 일일이 검색하면 됩니다. 편의를 위해 원도우는 ctrl + f, 맥OS는 command + f 키를 눌러 브라우저 내장 검색 기능을 이용하겠습니다.
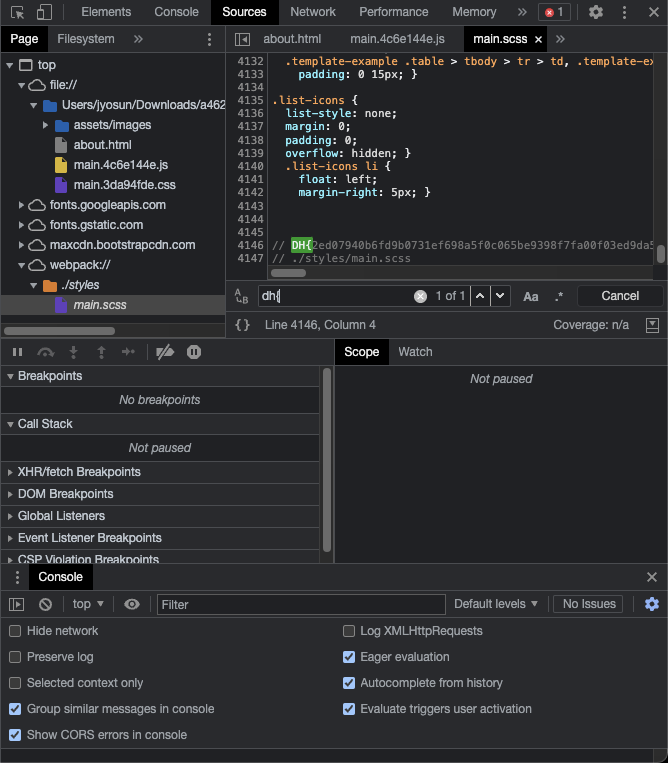
검색 창에다가 FLAG의 앞 부분인 dh{ 를 입력하여 일일이 찾아보겠습니다.

그럼 위 사진과 같이 webpack:// - ./styles - main.scss의 4146 번째 줄에 FLAG가 위치한다는 것을 확인할 수 있습니다.
'Wargame > DreamHack' 카테고리의 다른 글
| [DreamHack 워게임] tmitter (0) | 2023.03.07 |
|---|---|
| [DreamHack 워게임] Mango 풀이 (0) | 2022.02.07 |
| [DreamHack 워게임] session 풀이 (0) | 2022.02.05 |
| [DreamHack 워게임] proxy-1 풀이 (0) | 2022.02.04 |
| [DreamHack 워게임] Carve Party 풀이 (0) | 2022.02.03 |

