오늘은 DreamHacker의 웹 해킹 워게임 중 하나인 proxy-1을 함께 풀어볼 예정입니다.
proxy-1
Raw Socket Sender가 구현된 서비스입니다. 요구하는 조건을 맞춰 플래그를 획득하세요. 플래그는 flag.txt, FLAG 변수에 있습니다. Reference Introduction of Webhacking
dreamhack.io

문제 정보를 살펴보면 해당 서비스는 Raw Socket으로 구현되었다고 합니다. Raw Socket을 간략히 소개하자면 특정한 프로토콜 용의 전송 계층 fomatting없이 인터넷 패킷을 주고받게 해주는 서비스입니다.
워게임 사이트에 접속해 보면 아래와 같은 페이지가 로딩될 겁니다.

사이트를 살펴보면 Home, Socket 이렇게 총 2개의 링크가 존재한다는 것을 확인할 수 있습니다.
Socket 링크를 클릭해보면 다음과 같은 화면이 출력됩니다.

host와 port, data를 입력해서 제출할 수 있는 폼이 있습니다. 그럼 이어서 소스코드를 분석해보도록 하겠습니다.

12~14번째 줄은 index에 대해 정의하고 있는 소스 코드입니다. 단지 index.html를 return해주는 역할 밖에 없기에 넘어가보도록 하겠습니다.

16~39번째 줄은 socket.html에 대한 내용이 담겨있는 소스코드입니다. 16번째 줄의 method 부분을 보면 우리는 해당 페이지에서 'GET' 기능을 통해 정보를 불러오고 'POST' 기능을 통해 정보를 작성해서 제출할 수 있다는 것을 알 수 있습니다.
이어서 21~23 번째 줄을 보면 우리가 입력한 host, port(int형), data 값이 각각 host, port, data 변수에 할당하고 있습니다. 또한 26~34번째 줄을 보면 우리가 입력한 정보 토대로 서버에 연결하여 그 정보를 불러와서 retData에 저장한다는 것도 알 수 있습니다. 그리고 마지막으로 (39번째 줄) retData를 socket_result.html 페이지를 통해 출력된다는 것도 알 수 있습니다.
이어서 보겠습니다.

42~59번째 줄은 admin.html에 대한 설명이 담겨있습니다. 해당 소스코드를 통해 우리는 44, 47, 50, 53, 56번째 줄을 만족하는 값을 제공하면 FLAG 값을 성공적으로 return할 수 있다는 것을 추측해낼 수 있습니다.
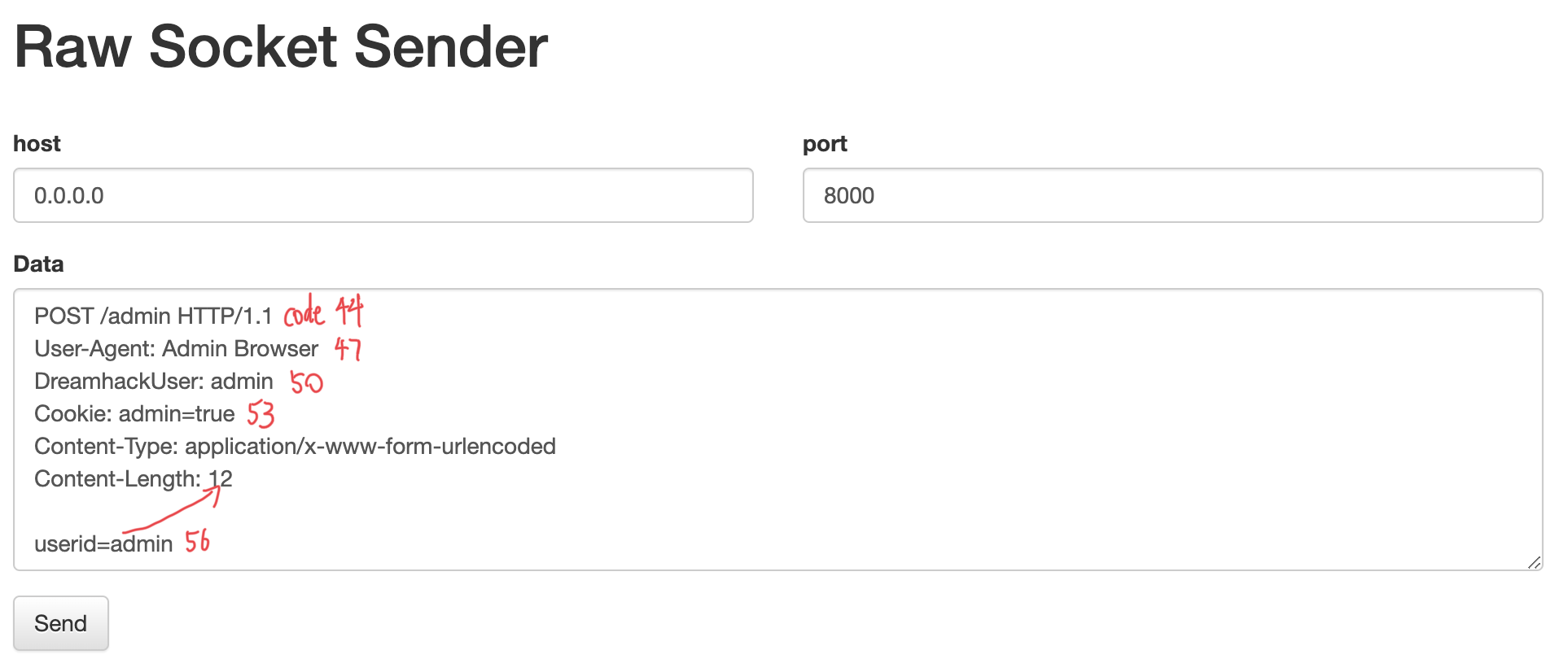
그럼 공격을 시작하겠습니다. 요구사항을 차례대로 입력하면 다음과 같이 폼을 완성할 수 있습니다.

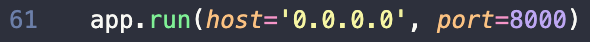
host와 port는 코드의 마지막 줄에 확인할 수 있습니다.

Data 값은 다음과 같이 입력하면 됩니다.
POST /admin HTTP/1.1
User-Agent: Admin Browser
DreamhackUser: admin
Cookie: admin=true
Content-Type: application/x-www-form-urlencoded
Content-Length: 12
userid=admin
Data 작성양식은 추후에 'HTTP 요청 메시지'에 통해 다시 자세히 다뤄보도록 하겠습니다. 일단 간략히 설명하자면 첫 번째부터 네 번째 줄은 문제파일의 요구사항을 반영하는 코드이며 Content-Length는 'userid=admin'의 길이입니다.
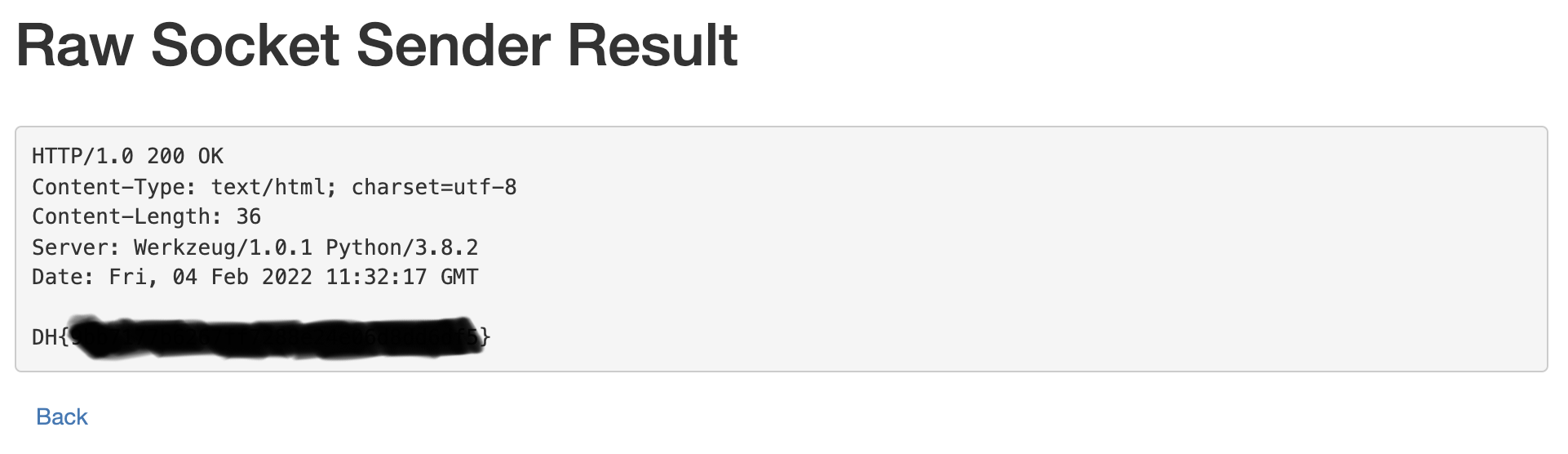
host, port, data를 다 입력하고 send 버튼을 클릭하면 다음과 같이 FLAG가 출력한 것을 확인할 수 있습니다.

'Wargame > DreamHack' 카테고리의 다른 글
| [DreamHack 워게임] devtools-sources 풀이 (0) | 2022.02.06 |
|---|---|
| [DreamHack 워게임] session 풀이 (0) | 2022.02.05 |
| [DreamHack 워게임] Carve Party 풀이 (0) | 2022.02.03 |
| [DreamHack 워게임] xss-2 풀이 (0) | 2022.02.02 |
| [DreamHack 워게임] csrf-2 풀이 (0) | 2022.02.01 |

